Nos Méthodes
Une approche méthodique étapes par étapes dans la réalisation de votre projet
Comment fait-on pour créer un site web ?
la préparation est la clé du succès
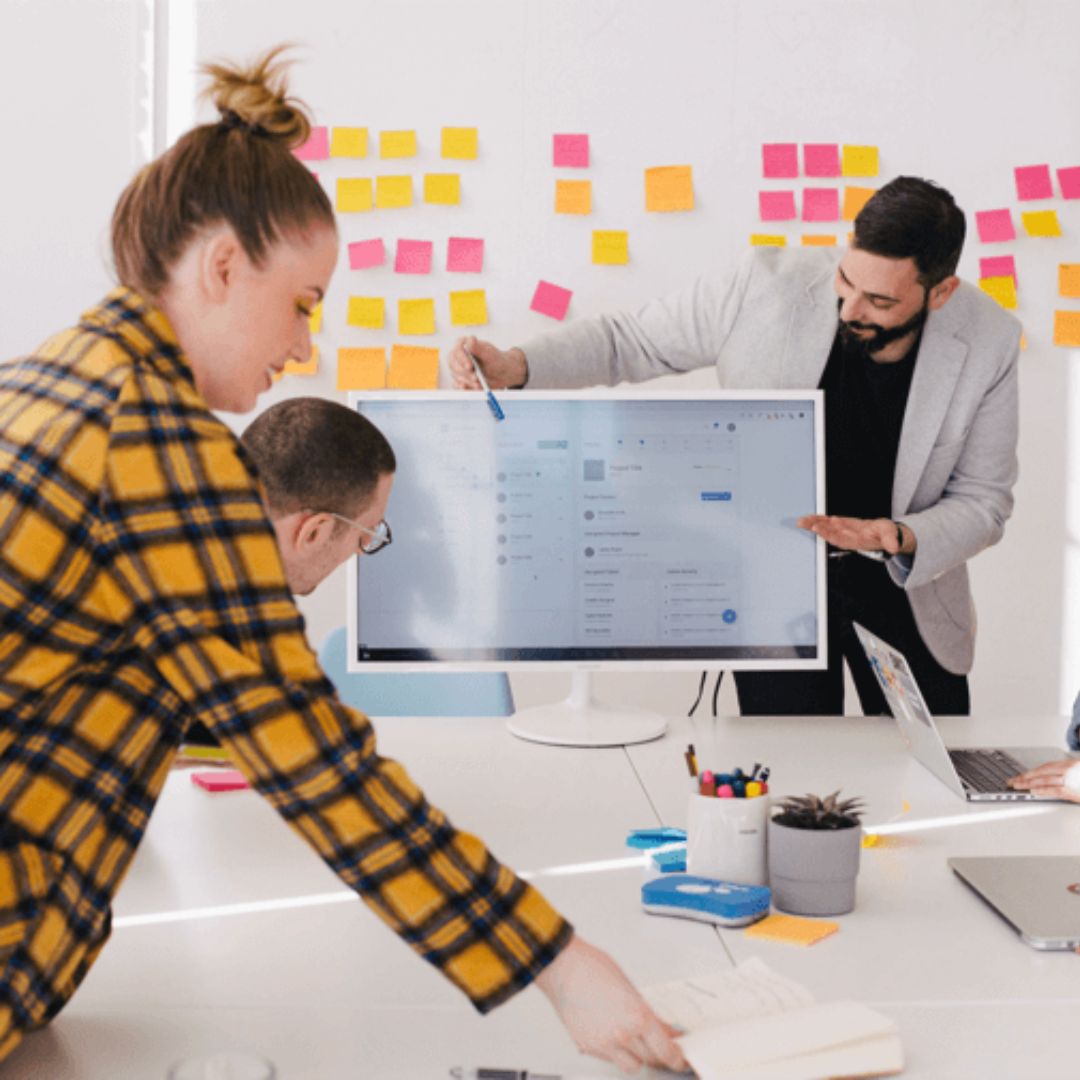
1- comprendre votre projet
Phase d’échange pour concevoir au mieux votre projet et définir ce dont vous avez réellement besoin afin de garantir sa réussite.
On commence donc par le plus important, vous écoutez et analysez !
Etablir un plan
2- le cahier des charges
On formalise l’ensemble du projet et ses spécificités techniques dans un cahier des charges détaillé
Le squelette de votre site
3- Définition de l'Arborescence et des pages
Une étape cruciale qui peut paraître simple mais souvent négligée, il en découle toute la navigation et l’optimisation SEO de votre site. On la valide ensemble.




Faire un brouillon avant le rendu final
4- le zoning
C’est un squelette de ce à quoi ressemblera votre site, une version brouillon si vous préférez, comme un dessin. Il permet de placer les différents éléments (titre, texte, photo…) et de définir le contenu avant d’attaquer le design et la phase de réalisation.
Visualisez votre futur site
5- Le maquettage
Un exemple visuel de votre site (ce n’est pas le rendu final). On confirme vos attentes via des exemples tout en respectant votre charte graphique et vos souhaits pour le design.
La sécurité avant tout.
6- Hébergement sécurisé
Mise en place de l’hébergement de votre site sur une infrastructure cloud sécurisée et validation du certificat SSL pour une connexion en https via votre url.
La technique la plus parfaite est celle qu'on ne remarque pas.
7- Développement et web design
Intégration et réalisation du design du site, c’est là qu’on passe au code et qu’on rentre dans l’aspect technique du projet (en suivant le zoning et les maquettes proposées en amont.)
On sait bien que vous ne savez pas forcément coder ni utiliser un CMS. On est là pour ça, on gère la partie technique et on se concentre ensemble sur le contenu et le design.
Pas de prise de tête, on vulgarise les explications mais si vous voulez des précisions on prend le temps de voir ensemble.

La beauté est dans les yeux de celui qui regarde
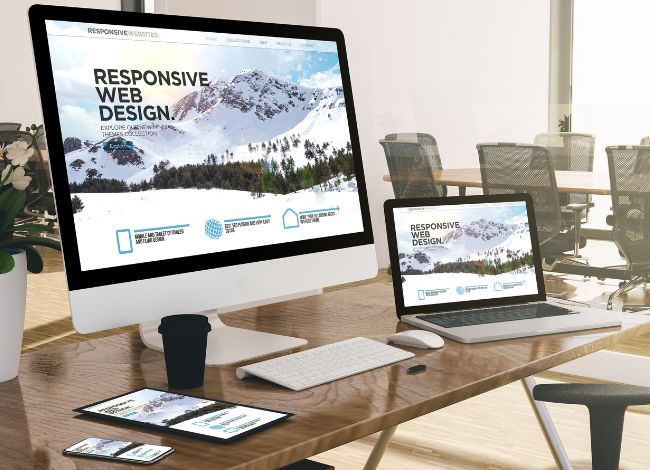
8- Optimisation technique et responsive design
Il est parfois compliqué d’ajuster le site en terme d’apparence sur différentes tailles d’écrans comme un smartphone, une tablette et un ordinateur. Cela demande certaines optimisations et une rigueur qui prend du temps, ça ne se fait pas par magie.
Règle numéro 1, ne jamais être numéro 2
9- Référencement naturel SEO
On reste dans les basiques du référencement naturel pour un site, car naturel ne veut pas dire gratuit et le SEO est un travail colossale. Atteindre la première position dans votre secteur d’activité ou votre zone géographique n’est pas si facile. (Je propose un accompagnement en option.)


10- Mise en ligne et phase de vérification
Vérification et check-up complet du bon fonctionnement de l’ensemble du site. Corrections des différents bugs. Pour finir, je vous livre vos accès à l’interface administrateur de votre site.
Si un bug est relevé ou constaté sans que nous l’ayons vu lorsque nous vous délivrons le site, il sera bien sûr corrigé au plus vite et ce gratuitement.
Je veux plus !
Je propose également des options supplémentaires avec votre site internet :
Comme l’installation et le paramétrage de votre compte Google Analytics. L’installation de la Google Search Consol. Un accompagnement mensuel pour votre référencement naturel. Des visuels graphiques pour vos réseaux sociaux ou vos supports de communication au format print (cartes de visites, flyers, dépliants, prospectus…)
